Android
Don't have an Instabot account yet?
Overview
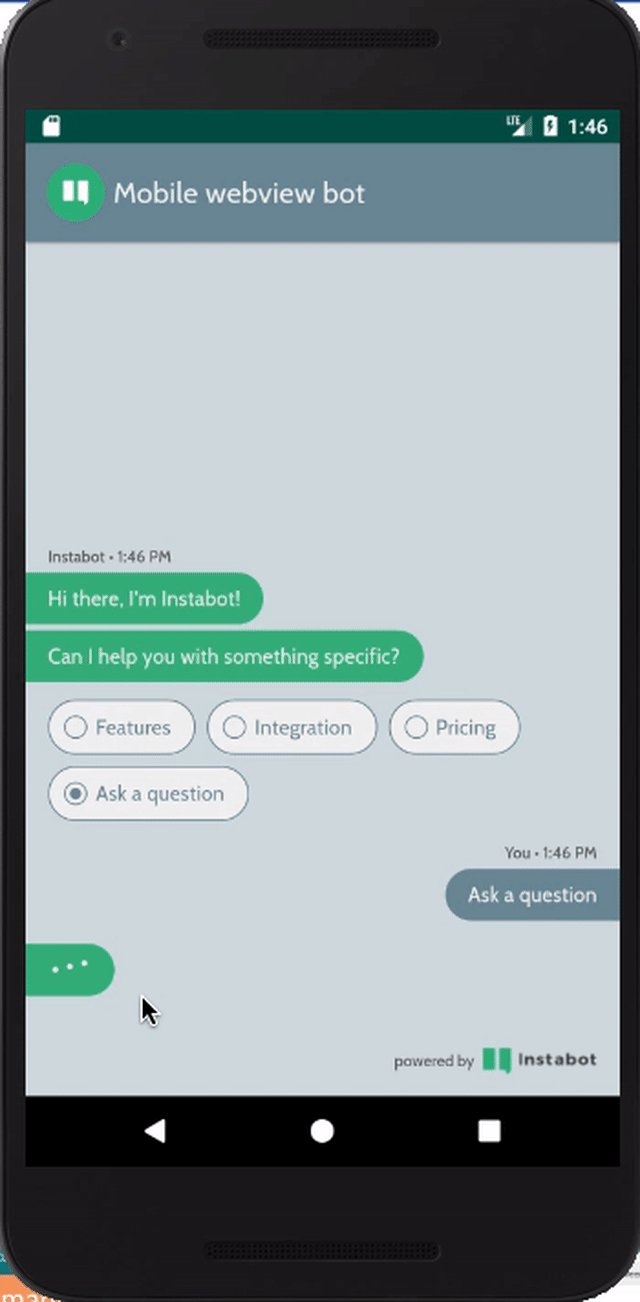
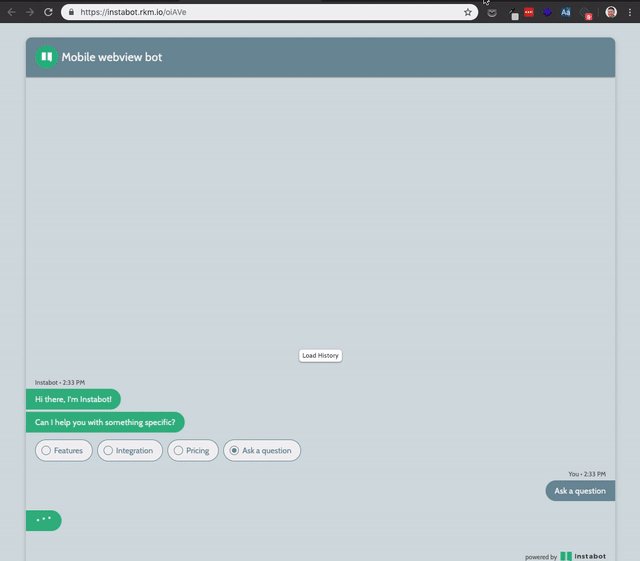
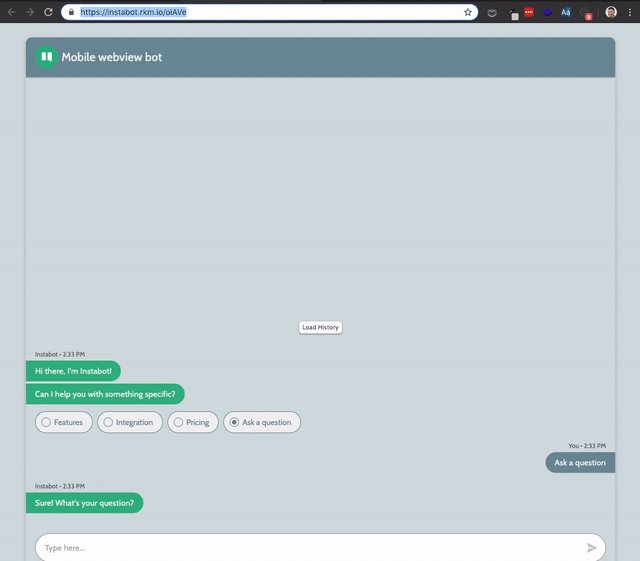
Instabot can be integrated into your native Android app using a full-screen webview.

Instabot launching in a native Android webview
Contents
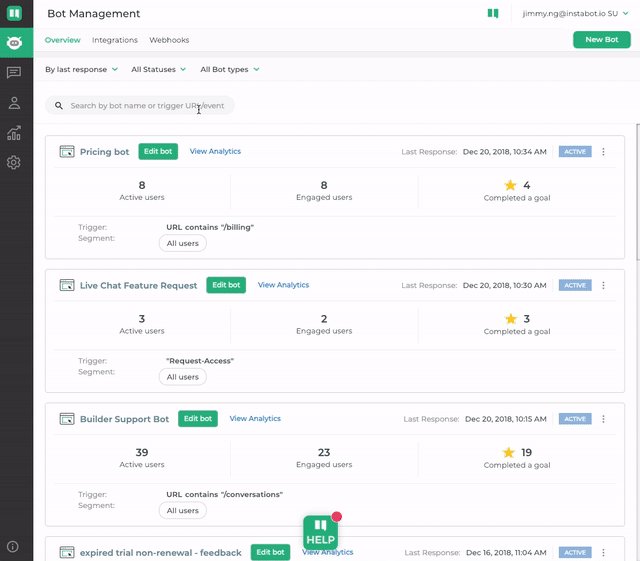
1. Get your bot microsite URL
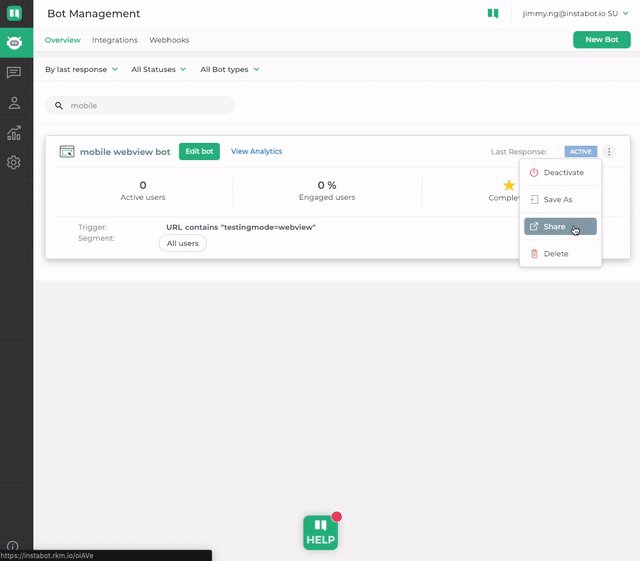
- In the conversations page, find the bot that you want to launch, open the menu, then click 'Share'

Get your bot's microsite URL
- Copy the microsite URL from the page that's launched. You'll need this for the next step!
2. Create a full-screen webview
- In your app, create a full-screen webview that will launch your bot's microsite URL
package mobi.roko.webinstabot;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
public class WebActivity extends AppCompatActivity {
String instabot = "https://YOUR-BOTS-MICROSITE-URL";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web);
WebView webView = findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(instabot);
}
}
- That's it!
Updated over 6 years ago
