Optimizely
Integrate web Instabot using Optimizely
Don't have an Instabot account yet?
Overview
This guide will demonstrate how to integrate Instabot into your site using Optimizely.
Contents
1. Prepare the Instabot JavaScript snippet
- In the JavaScript below, replace the following value with your API key:
- a.
apiKey- Your Instabot API key
(function(i, s, o, u, a, m) {
a = s.createElement(o);
a.innerHTML = 'apiKey: "YOUR-API-KEY"';
tags = s.getElementsByTagName(o);
m = tags[tags.length - 1];
a.async = 1;
a.crossorigin = "anonymous";
a.src = u;
m ? m.parentNode.insertBefore(a, m) : s.body.appendChild(a);
if (m) {
m.parentNode.insertBefore(a, m);
} else {
s.body.appendChild(a);
}
})(window, document, "script", "https://widget.instabot.io/jsapi/rokoInstabot.js");
That's it! Now we're ready to insert the Instabot JavaScript snippet into your Optimizely variation.
2. Insert the Instabot JS snippet into your Optimizely variation
IMPORTANT
You only have to perform these steps once! Once the Instabot code is inserted into your website, you can change your Instabot's location, behavior, and content in the portal without touching any code, ever again!
- Follow Optimizely's instructions on adding custom code to a variation, or the directions below (taken directly from Optimizely)
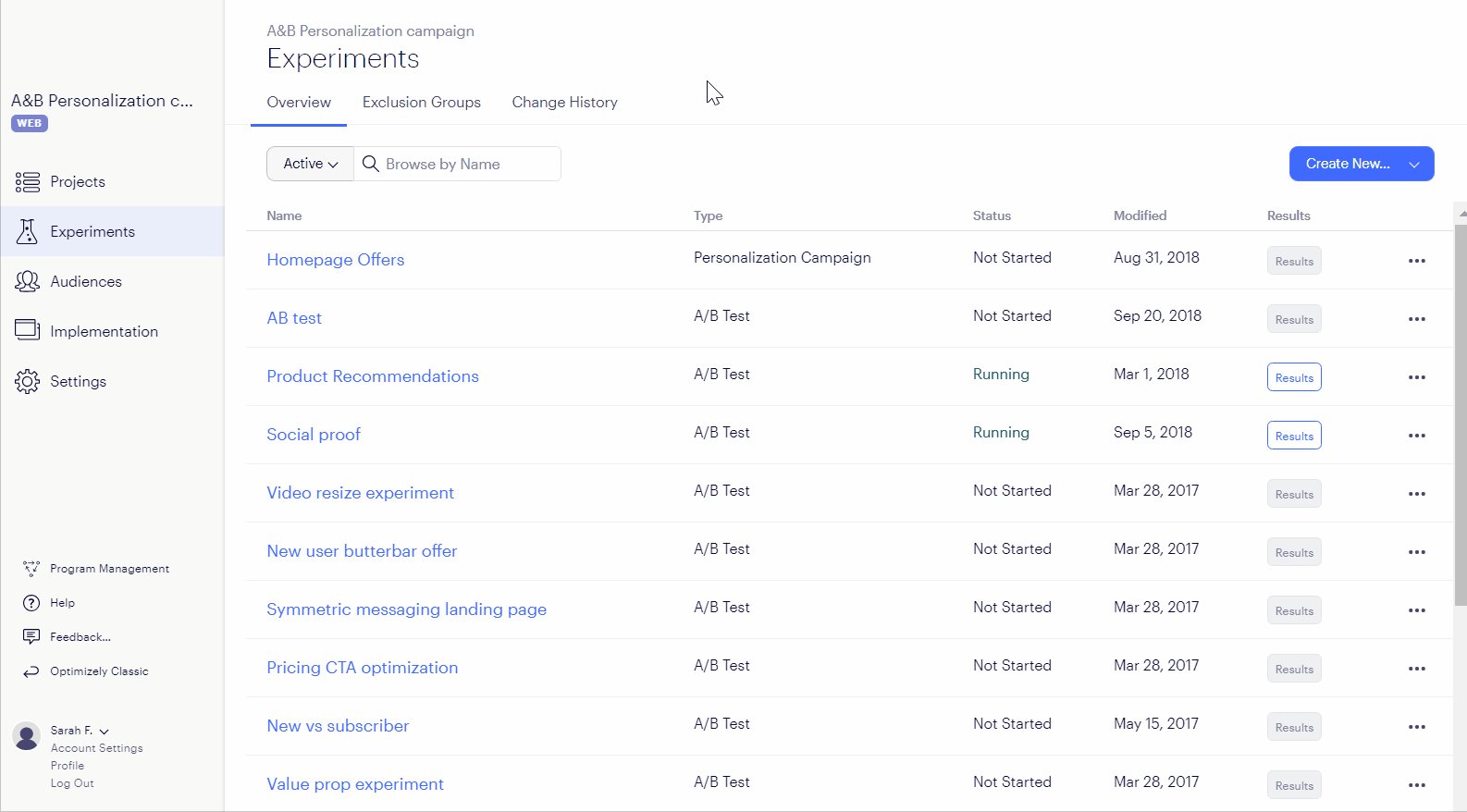
- a. From the Experiments dashboard, click the name of the experiment.
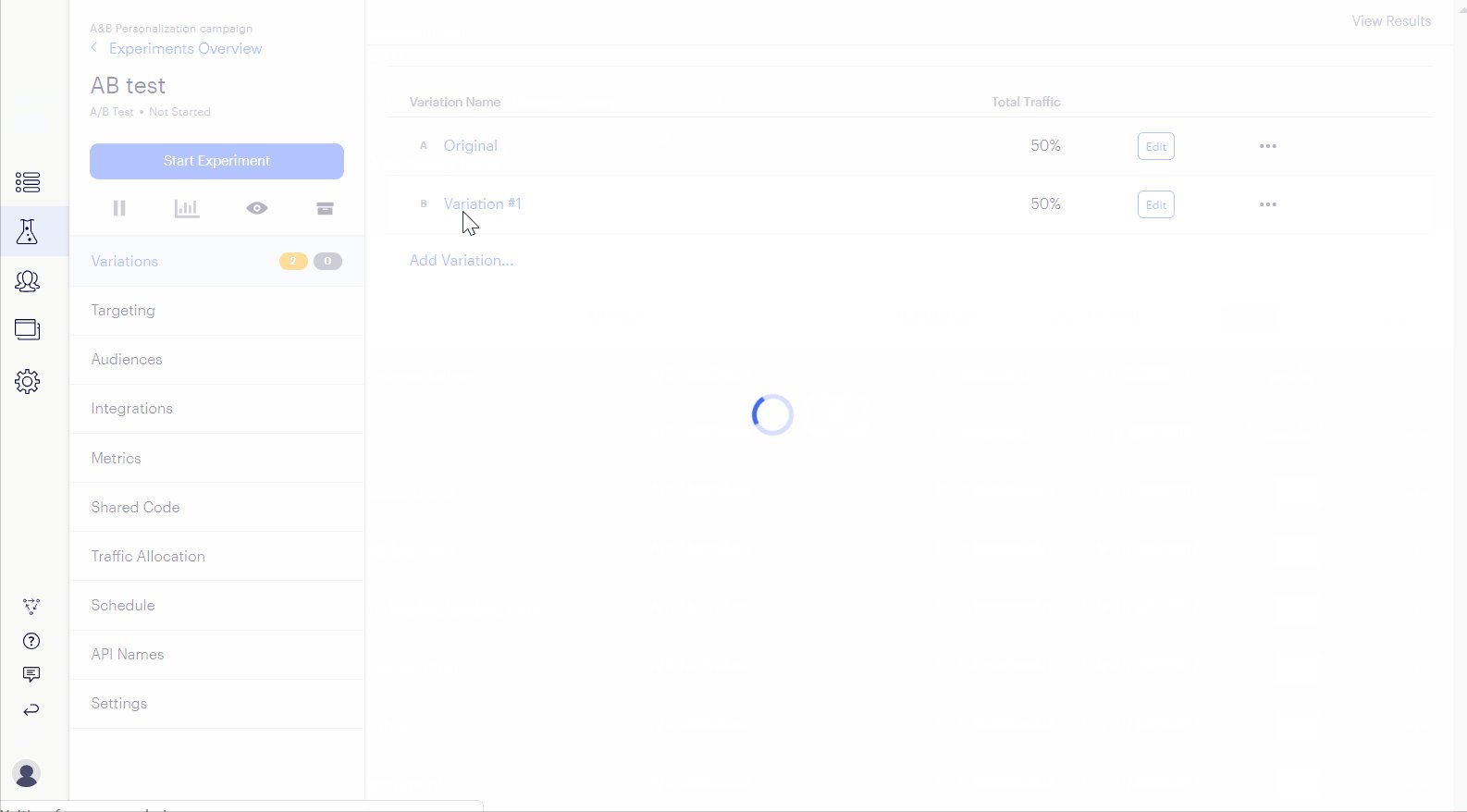
- b. Select the variation you want to enhance with custom code. This opens the Editor.
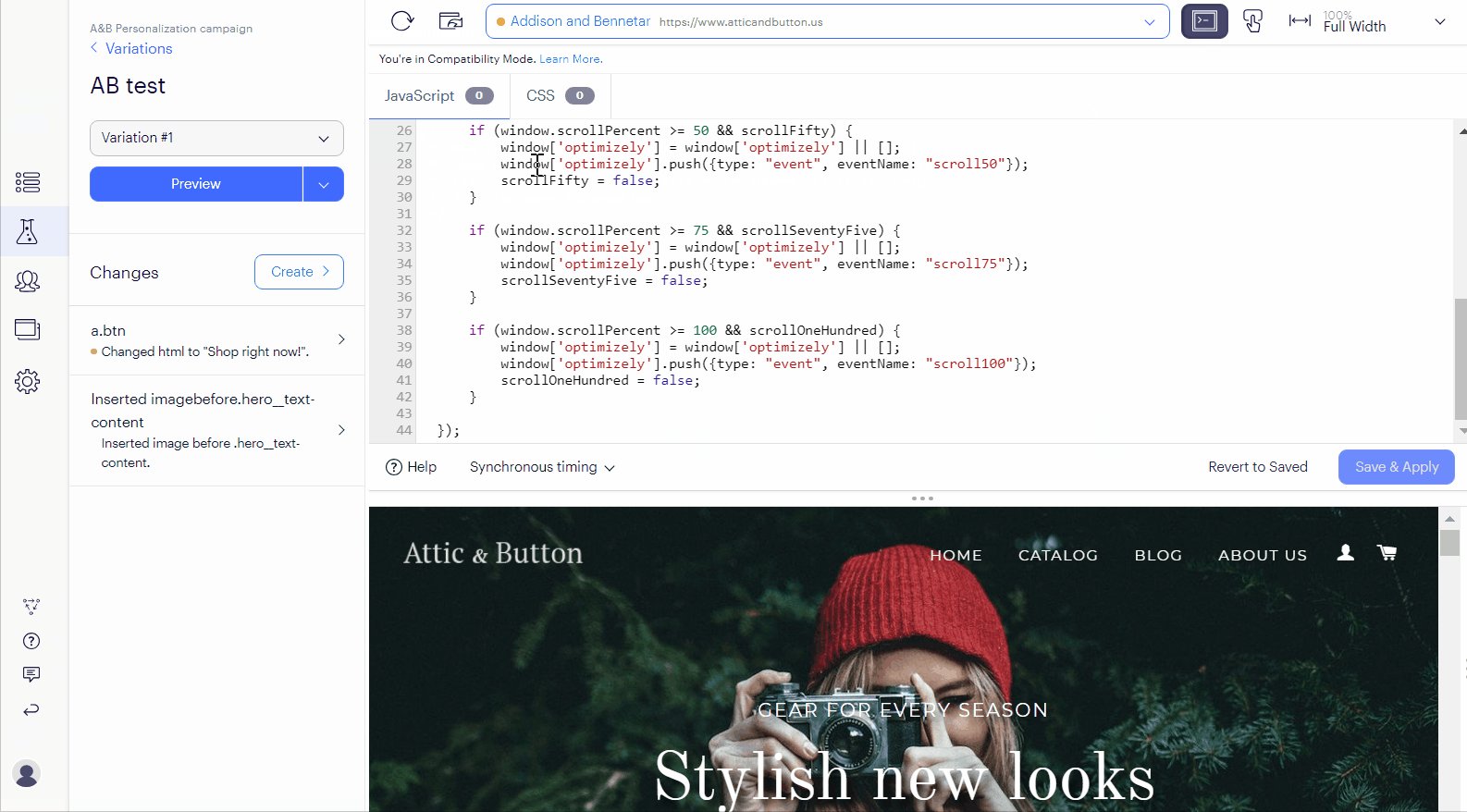
- c. Click the Variation Code Editor icon in the top-right of the Editor window to begin adding custom code.
- d. The Variation Code Editor window opens to the JavaScript tab, where you can add custom JavaScript to the variation. Click the CSS tab to add custom CSS.
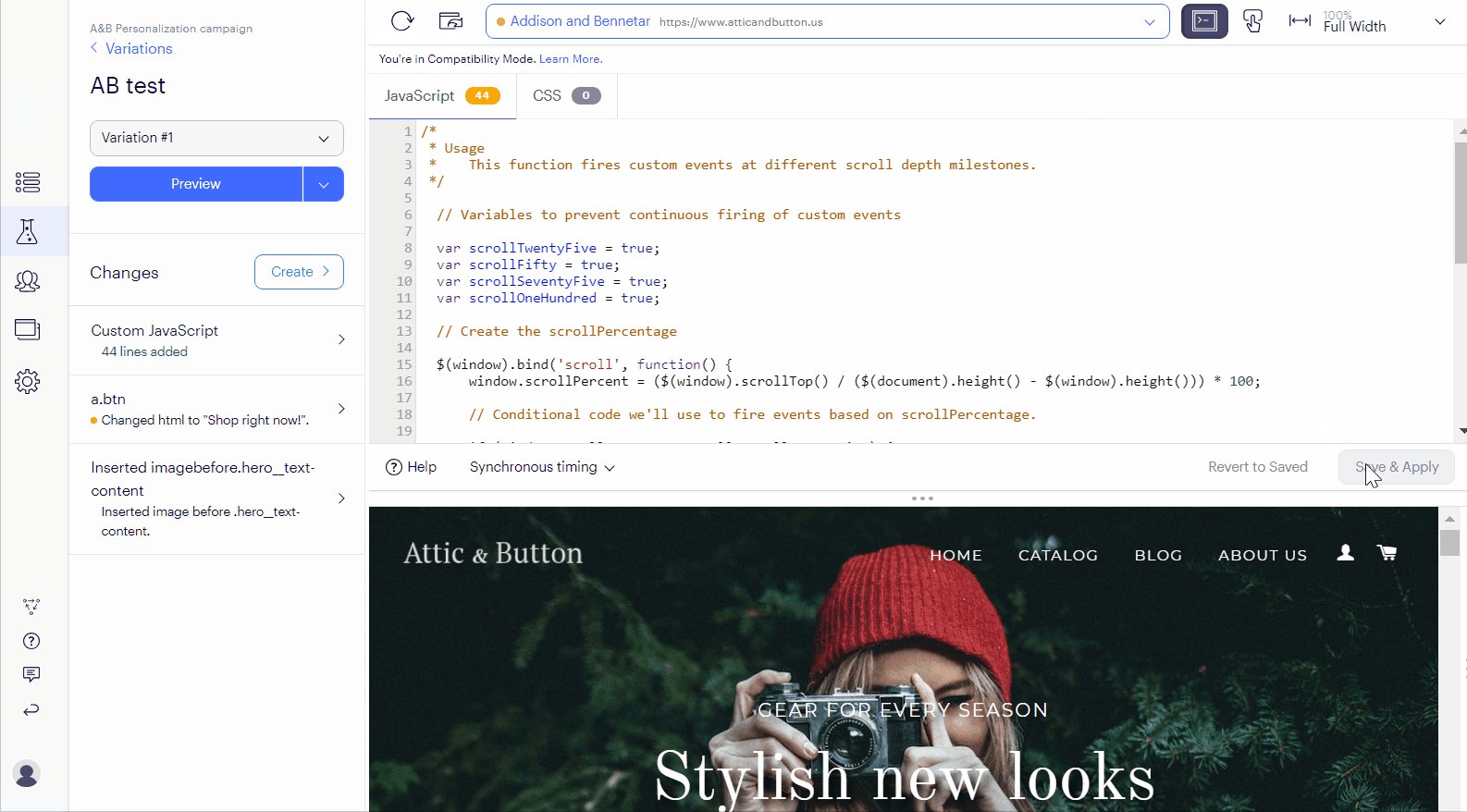
- e. Paste or type your code into the Variation Code Editor text box.
- f. Click Save & Apply (JavaScript) or Save (CSS) to save your custom code. To cancel your changes, click Revert to Saved instead.

Add a new tag
-
Under "Tag Configuration", select "Custom HTML"
-
Insert the Instabot JavaScript, then add a Google Tag Manager trigger
-
Select "all pages" (or whatever is appropriate) for the GTM trigger, then click Save
-
Click Submit to insert your tag into your page.
-
Finally. click Publish
Updated over 5 years ago
