Giphy
Don't have an Instabot account yet?

Contents
1. Overview
The Giphy webhook lets your users search for gifs from Giphy and display them directly in your bot.
The official Giphy API documentation can be found here: https://developers.giphy.com/docs/
2. Use-cases and example bot
Use-cases:
The Giphy webhook is fun for providing animated gifs based on specific topic or theme that your user wants to learn more about.
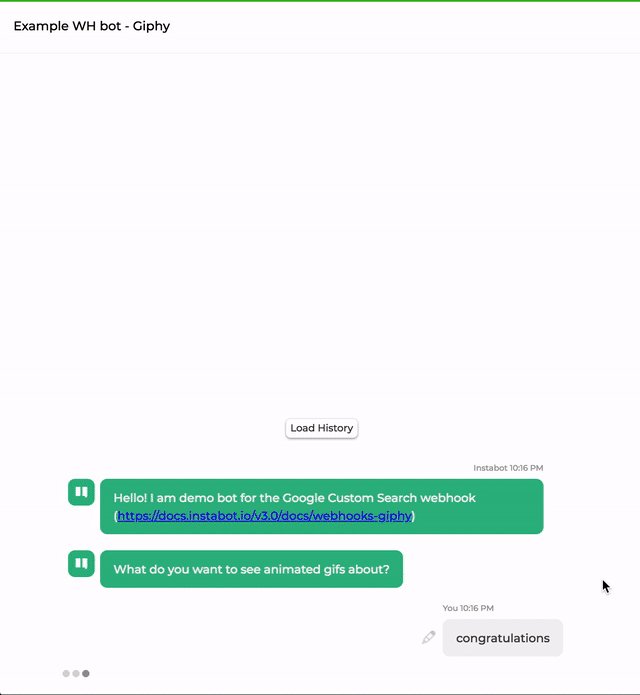
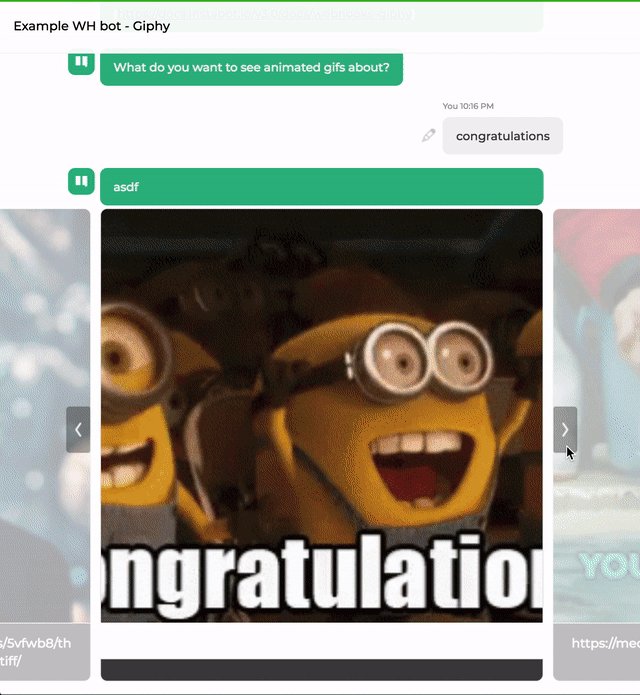
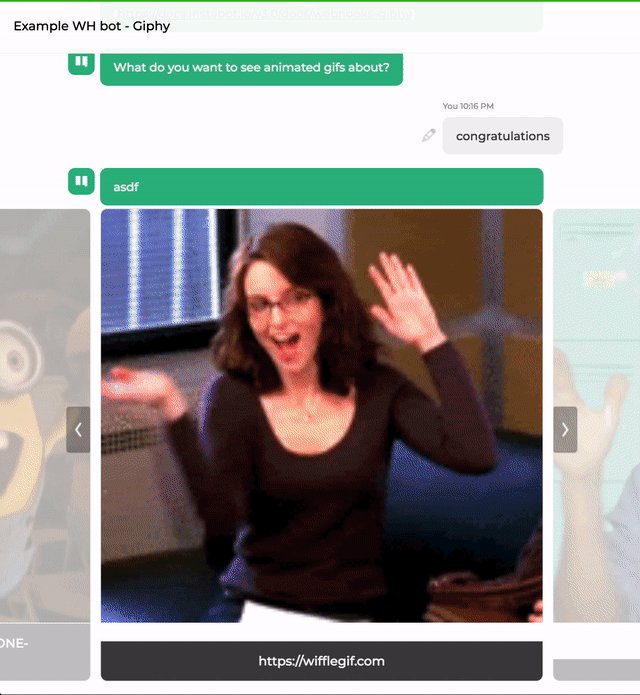
Example bot:
3. Requirements
To use this webhook, you will need the following:
- Giphy API key - https://developers.giphy.com/dashboard/
4. How to set up
The following section provides specific instructions on how to use the Giphy webhook.
For more details on webhooks syntax and how to use them seamlessly in your conversation, see the detailed webhooks reference guide
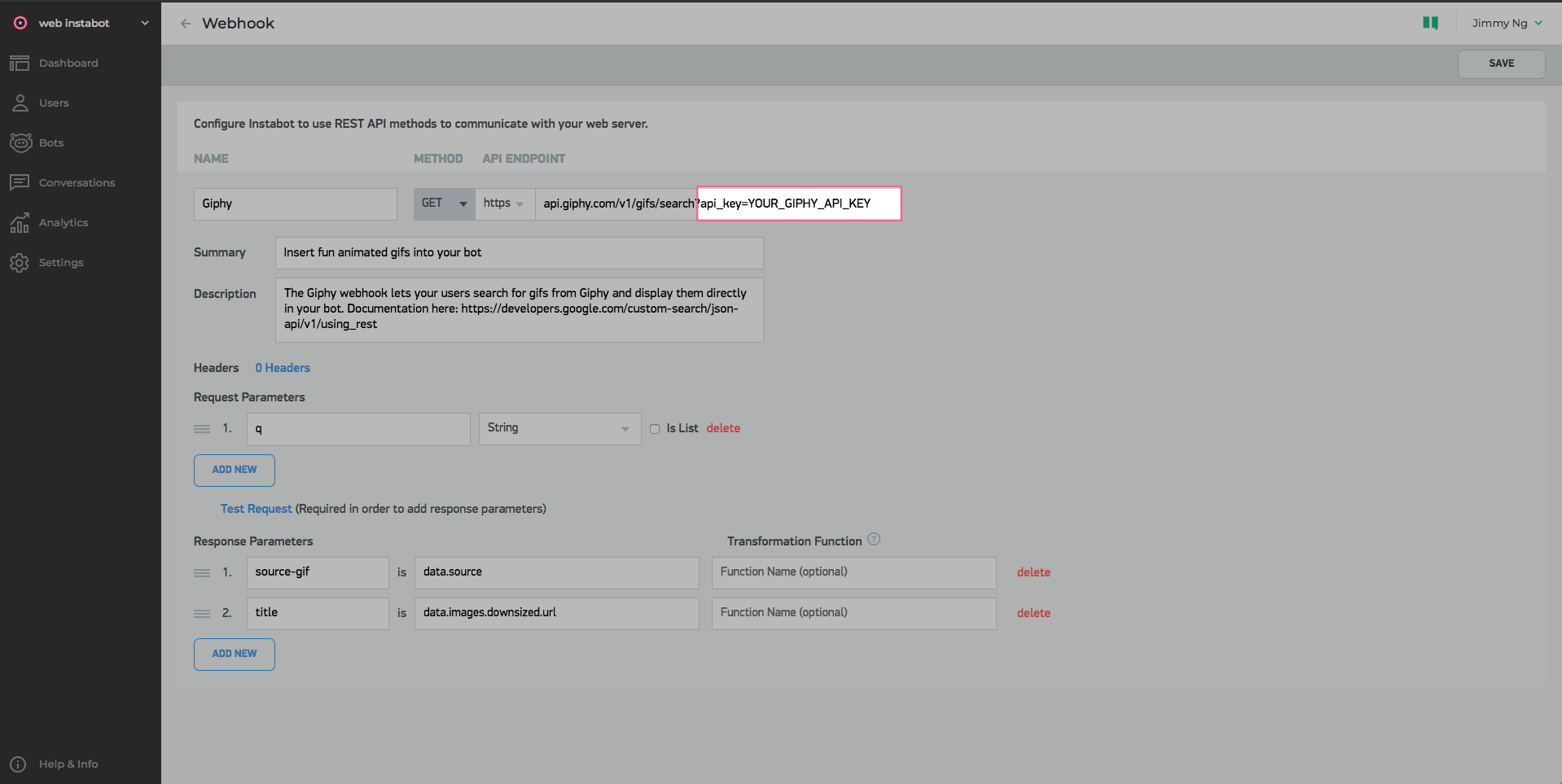
- Open the Giphy webhook, replace the
api_keyparameter with your Giphy API key

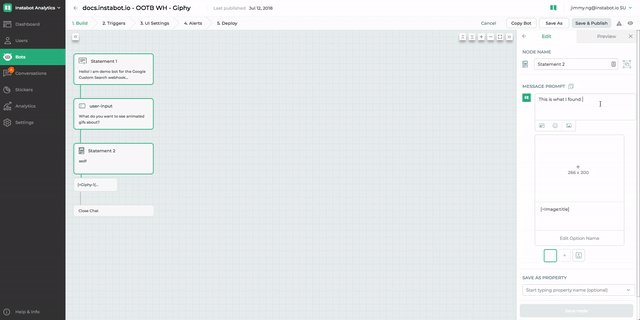
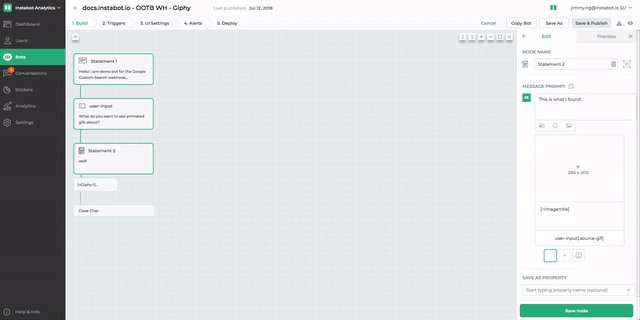
- Open your bot, add a rich media card node:
- select the Giphy
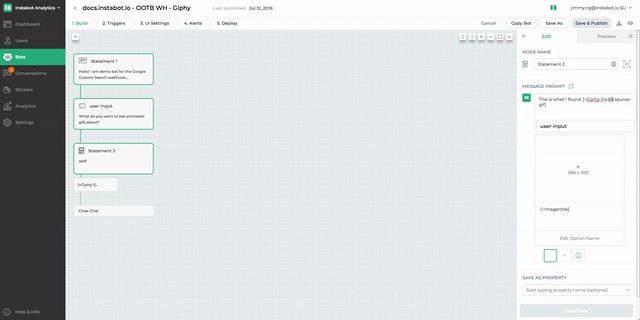
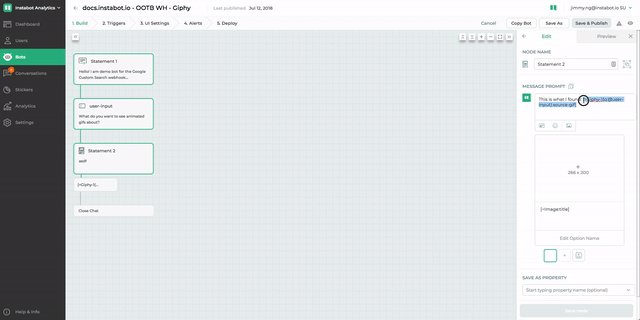
source-gifwebhook using the[=syntax. - replace
Valuewith the name of the user-input node using the@syntax (in this example, it's@user-input) - then cut and paste this webhook into the 'Option Name' field of the rich-media card
This will display the URL of animated gif as the option name for each RM card

The Giphy webhook included in your account includes 4 preconfigured output parameters:
data.source- The page on which this GIF was founddata.images.downsized.url- The publicly-accessible direct URL for this GIF.In addition to the preconfigured output parameters, you can also add as many Giphy output parameters to the webhook to use/display in your conversation as you like - see the Giphy API documentation for details
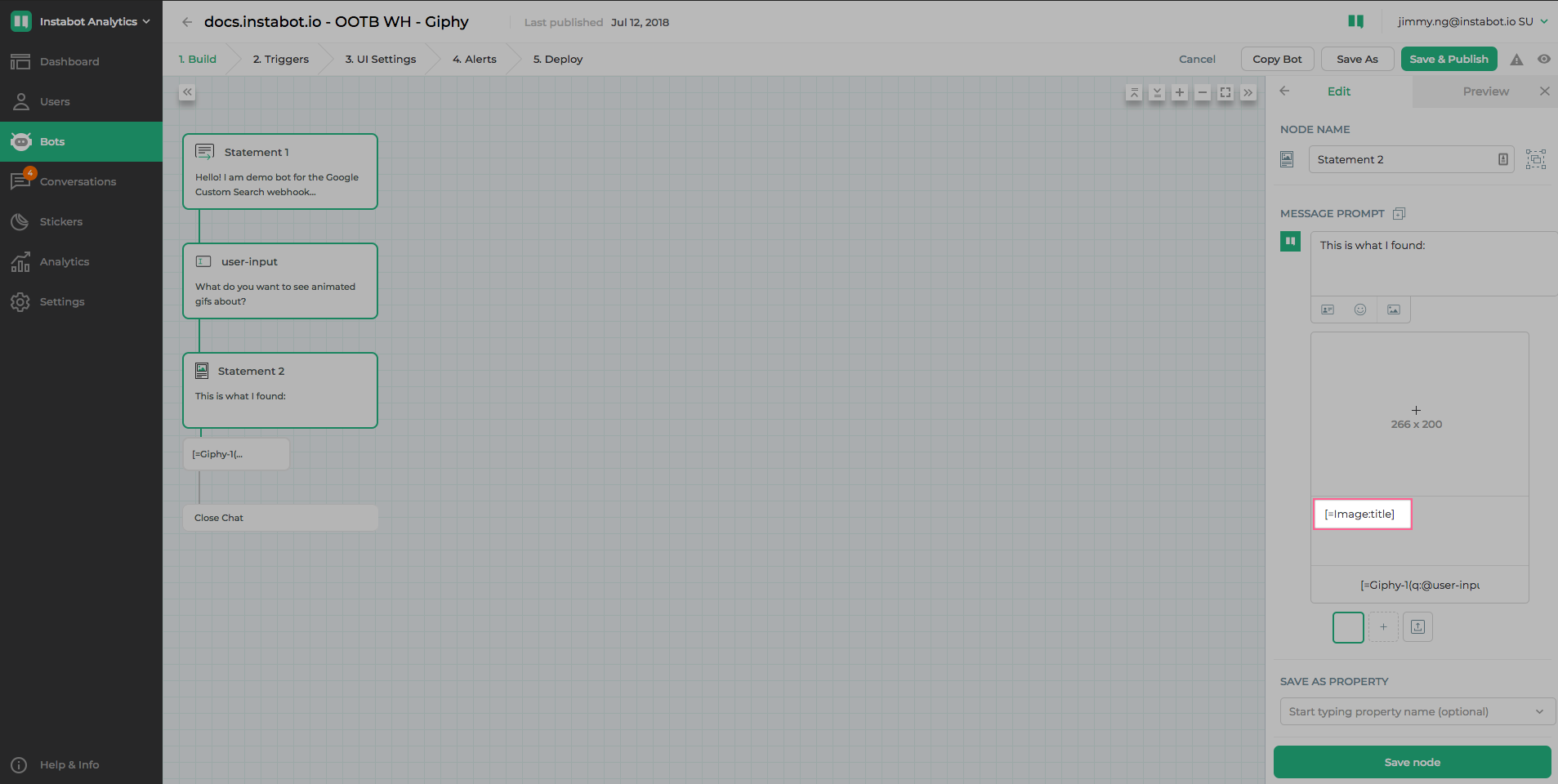
- Finally, add
[=Image:title]into the description field of the RM card.
This will display the actual animated gif as the image part of each RM card

- Launch the bot and start the gif celebration!

See a sample bot that uses the Giphy webhook - https://microsite.instabot.io/ySMPu
Updated about 2 years ago
