Open Weather Map
Don't have an Instabot account yet?

Contents
1. Overview
Display realtime weather info for your users location directly in the bot using the OpenWeatherMap webhook.
The official OpenWeatherMap API documentation can be found here: https://openweathermap.org/api
2. Use-cases and example bot
Use-cases:
The OpenWeatherMap webhook can be useful for:
- displaying the high/low temps for a specific city for the user
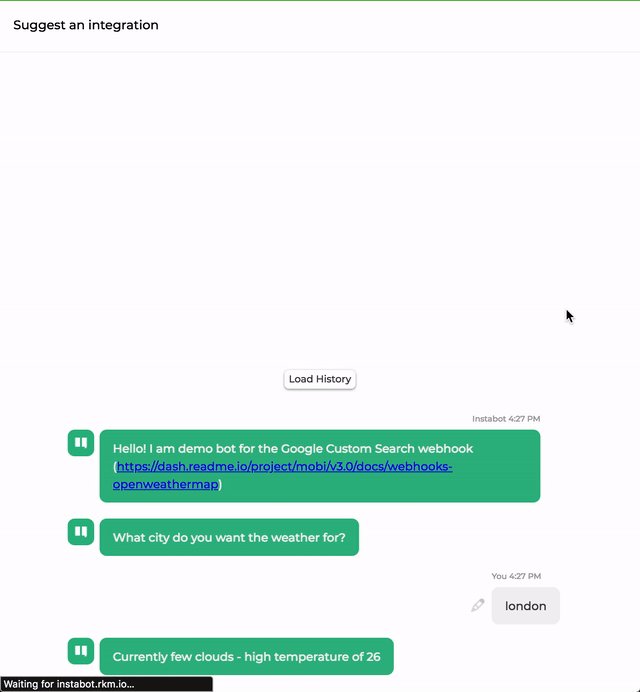
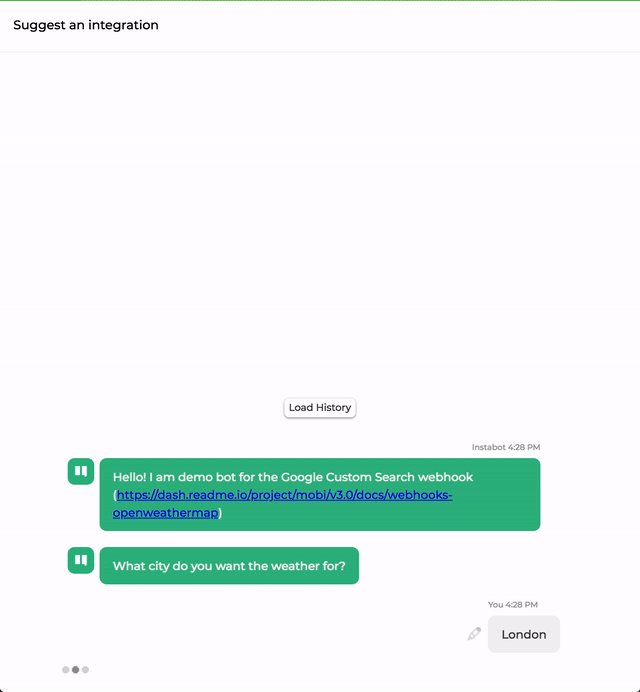
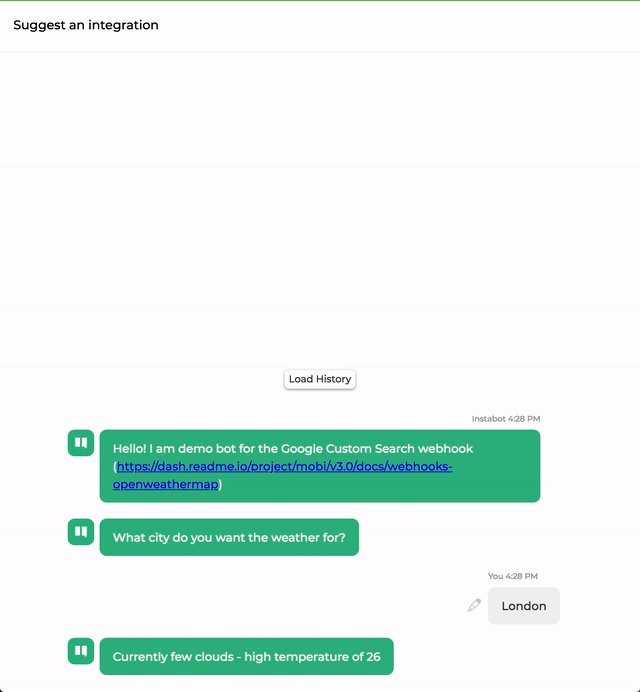
Example bot:
3. Requirements
To use this webhook, you will need the following:
- OpenWeatherMap API key - https://home.openweathermap.org/api_keys
4. How to set up
The following section provides specific instructions on how to use the OpenWeatherMap webhook.
For more details on webhooks syntax and how to use them seamlessly in your conversation, see the detailed webhooks reference guide
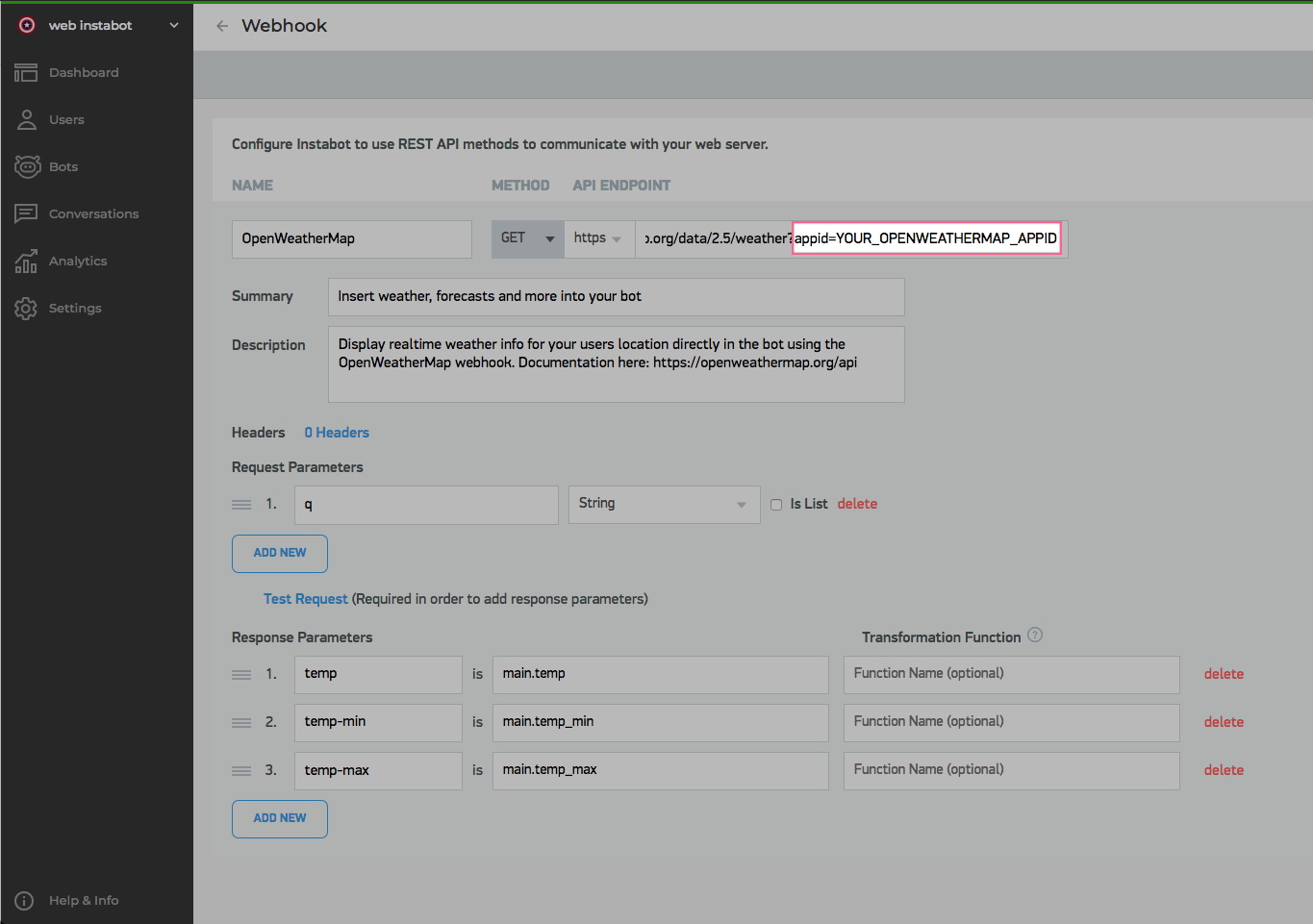
- Open the OpenWeatherMap webhook, replace the
appidparameter with your OpenWeatherMap API key

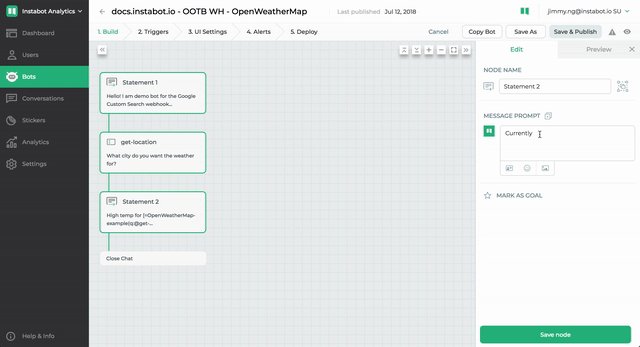
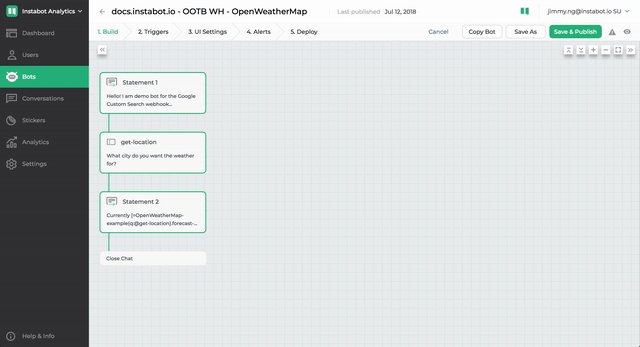
- Open your bot, add a free-text node asking them what city they want the weather for. Name this node
get-location, then save it.
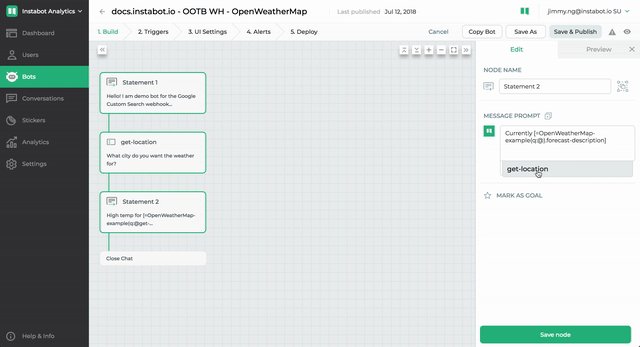
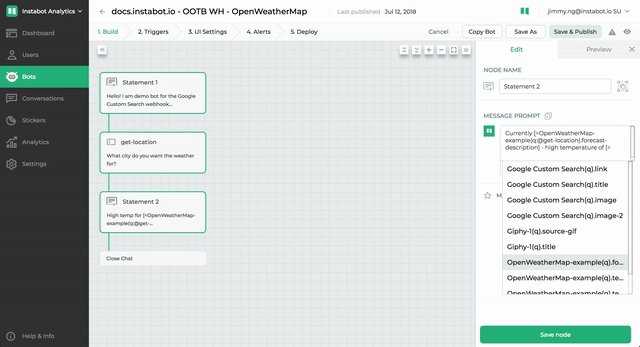
Add a simple-statement node, in the message prompt, use the[=syntax to display a list of webhook output parameters that you want to display to the user.
Replace 'Value' in each webhook with the name of the node that the user enters their desired location - use the@syntax.

The OpenWeatherMap webhook included in your account includes 4 preconfigured output parameters:
weather.description- Weather condition within the groupmain.temp- Current temperaturemain.temp_max- Maximum temperature at the momentmain.temp_min- Minimum temperature at the momentIn addition to the preconfigured output parameters, you can also add as many OpenWeatherMap output parameters to the webhook to use/display in your conversation as you like - see the OpenWeatherMap API documentation for details
- Save and publish your bot, and it should look something like this.

Updated over 6 years ago
