Setup
Don't have an Instabot account yet?
Overview
Ready to integrate your first bot? This process should take less than 10 minutes!
Contents
Prerequisites
In order to integrate Instabot, you will need:
- access to your website's code base
Are you on Wordpress, Squarespace, Shopify, WIX, or Google Tag Manager?
Please skip to the appropriate page to get specific integration instructions for each service.
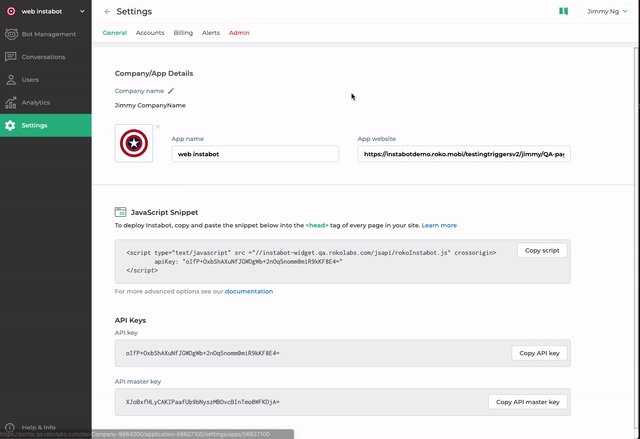
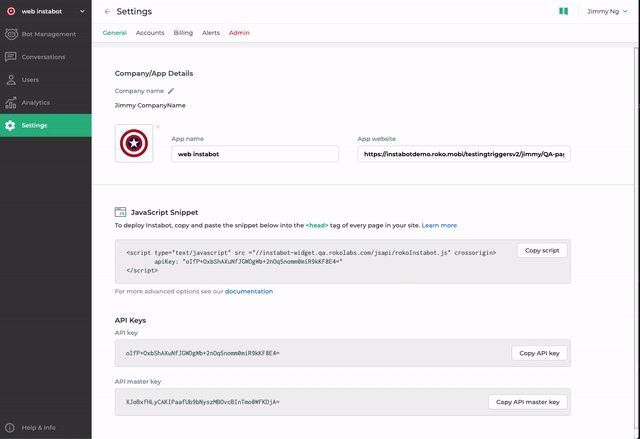
1. Get the Instabot JavaScript
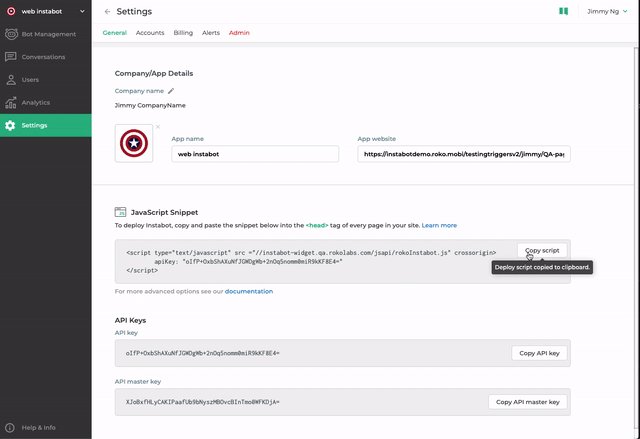
- In the Instabot portal, click 'Settings' in the side-panel - this is where you will find your Instabot JavaScript

- Now let's insert the JavaScript into our site!
2. Insert the JavaScript into your site
- Simply paste the snippet into your HTML
<head>element either via your Content Management System (CMS) or via your application's code.
The most efficient way to do this is to insert this snippet into a header or template file that is shared across all pages of your website so you only need to do this once.
To avoid repeating this step in the future, make sure that the JavaScript is inserted into every page you may want to deploy Instabot on.
For example, if you only inserted the JavaScript into the pages under instabot.io/use-cases/*, you would not be able to deploy Instabot on instabot.io/contactme without repeating this step.
Single Page Applications (SPA)
This guide describes how to use insert the Instabot JavaScript into sites whose content is loaded dynamically without traditional full page loads.
A Single Page Application (SPA) is a web application or website that loads all of the resources required to navigate throughout the site on the first page load. As the user clicks links and interacts with the page, subsequent content is loaded dynamically. The application will often update the URL in the address bar to emulate traditional page navigation, but another full page request is never made.
The default Instabot JavaScript snippet works well with traditional websites because the snippet code is run every single time the users load a new page. However, for a single page application where the site loads new page content dynamically rather than as full page loads, the Instabot JavaScript snippet only runs once. This means subsequent (virtual) pageviews must be tracked manually as new content is loaded.
Detecting virtual pageviews
If your app is characterized by very few page refreshes (i.e., content is swapped out on the client side but no page refresh happens) and lots of asynchronous JS, you'll need to integrate Instabot in a slightly different way. Here is what we suggest:
When your app's content changes or refreshes without a full page reload, call the following:
window.RokoInstabot.trigger()
For example, if your website is built on Gatsby, you should RokoInstabot.trigger() on onRouteUpdate()
// gatsbyjs.org/docs/browser-apis/#onRouteUpdate
exports.onRouteUpdate = ({ location, prevLocation }) => {
// trigger instabot
window.RokoInstabot.trigger();
}
Updated over 2 years ago
